knoflík
Tlačítko nebo klávesa , příliš (English) Button je běžně používaný řídicí grafická uživatelská rozhraní , spoušť, která umožňuje uživateli přiřazenou funkci.
Označení
Označení tlačítka je převážně v systému Windows - terminologie použitá při pod Linuxem a MacOS místo termín klíč je obvyklé. Pojem tlačítko je zavádějící, protože spínač obvykle něco zapíná a vypíná (přepíná mezi dvěma stabilními stavy), zatímco tlačítko (nebo tlačítko ) vysílá pouze puls tlačítka (tlačítko bylo znovu stisknuto a uvolněno). Většina ovládacích prvků funguje jako klávesa, proto spusťte proces pomocí „tlaku“ (tj. Po kliknutí myší nebo pomocí klávesové zkratky ); Skutečné „přepínací“ prvky jsou „klopná tlačítka“, která uzamknou „stisknuté“ - a poté se obvykle zobrazí odpovídajícím způsobem nebo změní označení - a opět se uvolní druhým kliknutím nebo ovládací prvky, které přepínají několika přepínacími stavy, například pro značení textu při zpracování textu (tučné, kurzíva atd.) nebo pro režimy úprav při zpracování obrázků . V technologii je spínací zařízení obecným pojmem pro tlačítka a spínače.
V příslušné literatuře je rozšířený anglický výraz button „(push) button“. V Amiga Workbench jsou tlačítka součástí „gadgetů“, souhrnného označení pro všechny ovládací prvky (kromě například piktogramů / ikon ).
Mezi velmi běžné příklady tlačítek patří:
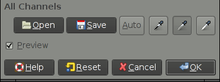
- Tlačítko OK pro potvrzení akcí a zavření okna
- Tlačítko Storno pro zrušení změn nebo zrušení akcí a zavření okna
- Tlačítko Použít pro zavření pro přijetí změn nebo potvrzení akcí bez okna
- Tlačítko Zavřít k zavření oken po provedení změn
Vizuální reprezentace

Vzhled tlačítek je obvykle určen použitým operačním systémem. S dostatečně velkýmVzhled však lze podle potřeby přizpůsobit také pomocí programovacího úsilí.
Kvůli vnímavému účinku lidského vizuálního systému se tlačítko jeví jako „vyčnívající (trojrozměrné)“, když je jeho horní hranice světlá a dolní hranice tmavá. V opačném případě se tlačítko zobrazí „stisknuto“. Tento efekt je založen na skutečnosti, že lidské oko je zvyklé na objekty „osvětlené shora“. Kromě toho lze tlačítka při stisknutí zobrazit zesvětlená, aby se simulovala záře nebo provedly další změny barev. 3D efekt se často objeví, pouze když přesunete ukazatel myši nad tlačítko ( vznášíte se ) nebo jej aktivujete pomocí klávesnice.
Kromě písem, ikony jsou také společné pro tlačítka , které symbolizují funkci tlačítka.
U klopných obvodů jsou také běžné jednoduché klíšťata nebo tečky ( přepínače ) .
Tlačítka v HTML
Prvky a jsou použity v HTML . Tyto prvky, stejně jako jednoduché textové odkazy ( prvek, který obsahuje čistý text), lze navrhnout graficky pomocí CSS , např. B. přiřazením různých barev rámečku k simulaci 3D efektu. S novým standardem CSS3 lze implementovat i složitější návrhy bez použití obrázků pomocí barevných přechodů atd. Mnoho CSS frameworků poskytuje připravené šablony pro design.inputbuttona
Tlačítka se většinou používají k odesílání údajů z formulářů nebo ke grafickému přitahování odkazů .
Aplikační programy
V aplikačních programech se tlačítka používají k adresování jednotlivých řídicích příkazů programu. Jsou uspořádány v pruzích nabídek (přepínací pruhy ) kolem - nebo volně nad - pracovní plochou okna .
Příklady
Následující příklad implementovaný pomocí technologie ASP.NET ukazuje implementaci webu pomocí tlačítka a odkazu mezi událostí kliknutí a obslužnou rutinou události (viz událost ).
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
// Registriert die Ereignisbehandlungsmethode für das Klick-Ereignis des Buttons.
void Page_Load(Object sender, EventArgs e)
{
BeispielButton.Click += new EventHandler(this.BeispielButton_Click);
}
// Wenn der Button angeklickt wird, wird die Beschriftung geändert und der Button deaktiviert.
void BeispielButton_Click(Object sender, EventArgs e)
{
Button button = (Button)sender;
button.Text = "Der Button wurde angeklickt.";
button.Enabled = false;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Beispielseite</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button id = "BeispielButton"
Text = "Klick hier, um die Beschriftung zu ändern."
OnClick = "BeispielButton_Click" // Verknüpft die Ereignisbehandlungsmethode mit dem Klick-Ereignis.
runat = "server" />
</div>
</form>
</body>
</html>
webové odkazy
Individuální důkazy
- ^ Alan Cooper, Robert Reimann, David Cronin: About Face 3: The Essentials of Interaction Design . John Wiley & Sons, 2012, ISBN 978-1-118-07915-7 , str. 445 ( google.de [přístup 3. března 2021]).
- ↑ HTML <tlačítko> Značka W3Schools
- Tlačítko ↑. Klikněte na Událost. Dokumenty Microsoftu